|
|
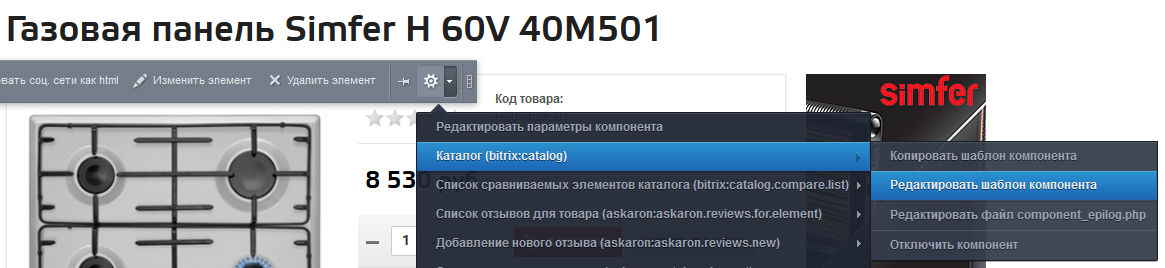
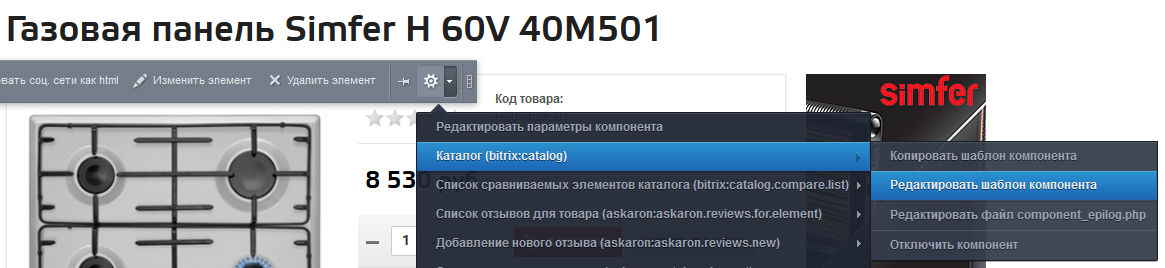
Компонент «список отзывов для товара» обычно размещается на детальной странице после компонента Элемент детально (bitrix:catalog.element)

Примерно так
//Компонент bitrix:catalog.
//Изменить шаблон. В файле element.php после bitrix:catalog.element добавить компонент отзывов.
<?$ElementID=$APPLICATION->IncludeComponent(
"bitrix:catalog.element",
".default",
Array(
....
....
....
),
$component
);?>
<?if ( $ElementID > 0 ):?>
<?$APPLICATION->IncludeComponent(
"askaron:askaron.reviews.for.element",
".default",
array(
"ELEMENT_ID" => $ElementID,
"CACHE_TYPE" => "A",
"CACHE_TIME" => "86400",
"PAGE_ELEMENT_COUNT" => 10,
"AJAX_MODE" => "Y",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"AJAX_OPTION_HISTORY" => "N",
"PAGER_TEMPLATE" => "",
"DISPLAY_BOTTOM_PAGER" => "Y",
"COMPONENT_TEMPLATE" => ".default",
"NEW_REVIEW_FORM" => "Y",
"AJAX_OPTION_ADDITIONAL" => "undefined"
),
false
);?>
<?endif?>
Если надо разместить компонент отзывов внутри шаблона элемента детально, а не после него, рекомендуем делать это с помощью модуля «Включаемый код».
Как вариант, можете попробовать перенести шаблон внутрь другого шаблона с помощью Javascrtipt (библиотека jQuery):
// Компонент bitrix:catalog.
// Изменить шаблон. В файле element.php после bitrix:catalog.element
// добавить компонент отзывов.
<?$ElementID=$APPLICATION->IncludeComponent(
"bitrix:catalog.element",
".default",
Array(
....
....
....
),
$component
);?>
<?if ( $ElementID > 0 ):?>
<div id="reviews">
<?$APPLICATION->IncludeComponent(
"askaron:askaron.reviews.for.element",
".default",
array(
"ELEMENT_ID" => $ElementID,
"CACHE_TYPE" => "A",
"CACHE_TIME" => "86400",
"PAGE_ELEMENT_COUNT" => 10,
"AJAX_MODE" => "Y",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"AJAX_OPTION_HISTORY" => "N",
"PAGER_TEMPLATE" => "",
"DISPLAY_BOTTOM_PAGER" => "Y",
"COMPONENT_TEMPLATE" => ".default",
"NEW_REVIEW_FORM" => "Y",
"AJAX_OPTION_ADDITIONAL" => "undefined"
),
false
);?>
</div>
<?
//Если мы хотим выводить отзывы не прямо здесь,
//а внутри карточки товара, где есть элемент id="reviews_content"
?>
<script type="text/javascript">
$('#reviews').prependTo('#reviews_content');
</script>
<?endif?>
Размещение компонента «Список отзывов для товара» |
Описание курса
| Размещение внутри компонента Элемент детально с помощью модуля «Включаемый код»
|