|
|
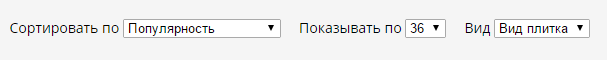
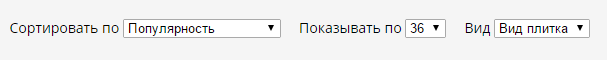
Выбор варианта (сортировка, вид, количество) "askaron:askaron.api.select"
Компонент рисует <select> с вариантами выбора.

Надписи можно редактировать в настройках компонента.
Можно задать массив вариантов, чтобы использовать компонент, как простейший фильтр.

Возвращает значение выбранного варианта. Используется на странице списка товаров для выбора количества товаров, направления сортировки и внешнего вида.
Результат запоминается в сессии при переключении значения.
Компонент обязательно вернет значение выбранного элемента.
Если ничего не выбрано и нет значения по умолчанию, то вернет значение первого варианта.
Пример:
исправляем шаблон компонента catalog. Размещаем вызов компонента над списком товаров.
<?$sort_field = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Сортировать по",
"CODE" => "sort_field",
"NAMES" => array(
0 => "Популярность",
1 => "Цена по возрастанию",
2 => "Цена по убыванию",
),
"VALUES" => array(
0 => "rating_desc",
1 => "price_asc",
2 => "price_desc",
),
"DEFAULT_VALUE" => "rating_desc",
"URL_CLEAR_PARAMS" => array(
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
)
),
false,
array('HIDE_ICONS' => 'Y')
);?>
<?$element_count = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Показывать по",
"CODE" => "element_count",
"NAMES" => array(
0 => "12",
1 => "24",
2 => "36",
),
"VALUES" => array(
0 => "12",
1 => "24",
2 => "36",
),
"DEFAULT_VALUE" => "24",
"URL_CLEAR_PARAMS" => array(
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
)
),
false,
array('HIDE_ICONS' => 'Y')
);?>
<?$view = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Вид",
"CODE" => "view",
"NAMES" => array(
0 => "Вид плитка",
1 => "Вид список",
),
"VALUES" => array(
0 => "tile",
1 => "list",
),
"DEFAULT_VALUE" => "list",
"URL_CLEAR_PARAMS" => array(
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
)
),
false,
array('HIDE_ICONS' => 'Y')
);?>
<?
$arFieldsMap = array(
"rating_desc" => array( "FIELD" => "PROPERTY_rating", "ORDER" => "desc,nulls" ),
"price_asc" => array( "FIELD" => "CATALOG_PRICE_1", "ORDER" => "asc,nulls" ),
"price_desc" => array( "FIELD" => "CATALOG_PRICE_1", "ORDER" => "desc,nulls" ),
);
$section_template = $view;
$arParams["ELEMENT_SORT_FIELD"] = $arFieldsMap[ $sort_field ]["FIELD"];
$arParams["ELEMENT_SORT_ORDER"] = $arFieldsMap[ $sort_field ]["ORDER"];
$arParams["PAGE_ELEMENT_COUNT"] = $element_count;
// выводим список товаров с установленными переменными
?>
<?$intSectionID = $APPLICATION->IncludeComponent(
"bitrix:catalog.section",
$section_template,
array(
//....
)
)
?>
Если выбор списка надо выводить внизу, а получение варианта вверху
Шаблон можно не выводить, сохранить в переменную $sort_html.
Пример: компонент askaron.api.select должен быть выше компонентов news.list, catalog.section.
<?ob_start();?>
<?$element_count = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
[
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Список по",
"CODE" => "element_count",
"NAMES" => [
0 => "20",
1 => "50",
2 => "100",
3 => "все",
],
"VALUES" => [
0 => "20",
1 => "50",
2 => "100",
3 => "10000000",
],
"DEFAULT_VALUE" => "20",
"URL_CLEAR_PARAMS" => [
0 => "PAGEN_1",
1 => "PAGEN_2",
]
],
false,
[
"HIDE_ICONS" => "N"
]
);?>
<?
$sort_html = ob_get_contents();
ob_end_clean();
?>
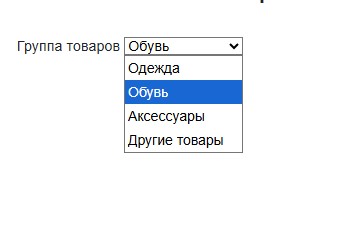
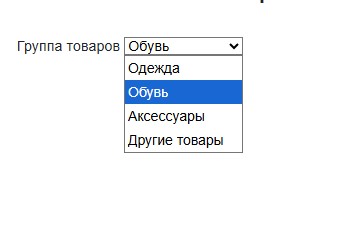
Сгенерировать список параметров. Параметр VARIANTS
В случае, если VARIANTS задан, то параметры VALUES и NAMES не используются. Используется после 1.5.3
Компонент может быть использован, как простейший фильтр с выбором вариантов значений.
$arSelectVariants = [
[
"NAME" => "Одежда",
"VALUE" => "1",
],
[
"NAME" => "Обувь",
"VALUE" => "2",
],
[
"NAME" => "Аксессуары",
"VALUE" => "3",
],
];
// ещё значение для примера
$arSelectVariants[] = [
"NAME" => "Другие товары",
"VALUE" => "others",
];
?>
<?if ($arSelectNamesValues):?>
<?$APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
[
"CODE" => "catalog_group",
"DEFAULT_VALUE" => "",
"VARIANTS" => $arSelectVariants,
"NAME" => "Группа товаров",
"NAMES" => [
0 => "",
],
"VALUES" => [
0 => "",
],
"URL_CLEAR_PARAMS" => [
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
],
"COMPONENT_TEMPLATE" => ".default"
],
false
);?>
<?endif?>
askaron.api.html_cache |
Описание курса
| Быстрая авторизация
|