|
|
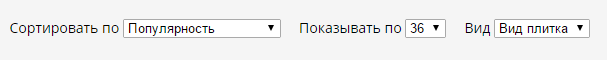
Выбор варианта (сортировка, вид, количество) "askaron:askaron.api.select"
Компонент рисует <select> с вариантами выбора.

Надписи можно редактировать в настройках компонента.
Возвращает значение выбранного варианта. Используется на странице списка товаров для выбора количества товаров, направления сортировки и внешнего вида.
Результат запоминается в сессии при переключении значения.
Компонент обязательно вернет значение выбранного элемента.
Если ничего не выбрано и нет значения по умолчанию, то вернет значение первого варианта.
Пример:
исправляем шаблон компонента catalog. Размещаем вызов компонента над списком товаров.
<?$sort_field = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Сортировать по",
"CODE" => "sort_field",
"NAMES" => array(
0 => "Популярность",
1 => "Цена по возрастанию",
2 => "Цена по убыванию",
),
"VALUES" => array(
0 => "rating_desc",
1 => "price_asc",
2 => "price_desc",
),
"DEFAULT_VALUE" => "rating_desc",
"URL_CLEAR_PARAMS" => array(
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
)
),
false,
array('HIDE_ICONS' => 'Y')
);?>
<?$element_count = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Показывать по",
"CODE" => "element_count",
"NAMES" => array(
0 => "12",
1 => "24",
2 => "36",
),
"VALUES" => array(
0 => "12",
1 => "24",
2 => "36",
),
"DEFAULT_VALUE" => "24",
"URL_CLEAR_PARAMS" => array(
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
)
),
false,
array('HIDE_ICONS' => 'Y')
);?>
<?$view = $APPLICATION->IncludeComponent(
"askaron:askaron.api.select",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"NAME" => "Вид",
"CODE" => "view",
"NAMES" => array(
0 => "Вид плитка",
1 => "Вид список",
),
"VALUES" => array(
0 => "tile",
1 => "list",
),
"DEFAULT_VALUE" => "list",
"URL_CLEAR_PARAMS" => array(
0 => "PAGEN_1",
1 => "PAGEN_2",
2 => "",
)
),
false,
array('HIDE_ICONS' => 'Y')
);?>
<?
$arFieldsMap = array(
"rating_desc" => array( "FIELD" => "PROPERTY_rating", "ORDER" => "desc,nulls" ),
"price_asc" => array( "FIELD" => "CATALOG_PRICE_1", "ORDER" => "asc,nulls" ),
"price_desc" => array( "FIELD" => "CATALOG_PRICE_1", "ORDER" => "desc,nulls" ),
);
$section_template = $view;
$arParams["ELEMENT_SORT_FIELD"] = $arFieldsMap[ $sort_field ]["FIELD"];
$arParams["ELEMENT_SORT_ORDER"] = $arFieldsMap[ $sort_field ]["ORDER"];
$arParams["PAGE_ELEMENT_COUNT"] = $element_count;
// выводим список товаров с установленными переменными
?>
<?$intSectionID = $APPLICATION->IncludeComponent(
"bitrix:catalog.section",
$section_template,
array(
//....
)
)
?>
askaron.api.html_cache |
Описание курса
| Быстрая авторизация
|